Se você trabalha com a criação de sites, estar por dentro das tendências é fundamental. Afinal, isso torna o seu trabalho diferenciado em relação à concorrência.
Mais que uma boa experiência e um visual mais atrativo, você tornará a experiência do usuário mais positiva. Por isso, muito mais que design, você deve pensar em questões como a facilidade do carregamento e a acessibilidade.
Por isso, é importante que você não só conheça, mas domine as tendências gráficas. Isso fará com que forneça um design mais atrativo, retendo mais atenção de seus clientes e alcançando melhores resultados.
Sabendo disso, neste artigo, separamos mais informações para as pessoas que realizam a criação de sites. Separamos algumas tendências gráficas que tornam qualquer design mais atrativo! Confira tudo a seguir!
Sumário
TogglePor que ter um design atrativo na criação de sites?
Ter um design atrativo na criação de sites é fundamental, pois desempenha um papel essencial na forma como os visitantes percebem e interagem com o seu site. O primeiro impacto visual é crucial para atrair a atenção e criar uma impressão positiva.
Ou seja, um design atraente cativa o usuário, incentivando-o a explorar o conteúdo e permanecer mais tempo no site. Consequentemente, esses fatores são os responsáveis por levar a maior engajamento e, consequentemente, o mais importante: conversões.
Profissionalismo e confiabilidade
Além disso, um design bem elaborado comunica profissionalismo, confiabilidade e credibilidade. Um site com aparência desatualizada ou desorganizada pode afastar os visitantes e prejudicar a imagem da marca.
Por outro lado, um design moderno e visualmente atraente reflete uma abordagem cuidadosa aos detalhes. Também transmite o valor que você coloca na experiência do usuário.
O design também desempenha um papel crucial na usabilidade. Um layout intuitivo e uma navegação clara tornam mais fácil para os usuários encontrar o que estão procurando, melhorando sua satisfação e reduzindo a taxa de rejeição.
Em resumo, um design atrativo não é apenas estético, mas também funcional. Ele ajuda a atrair, reter e envolver os visitantes, construindo uma impressão positiva da sua marca.
Ajuda também a melhorar a experiência do usuário, o que pode se traduzir em benefícios tangíveis. Ou seja, pode ajudar em: maior tráfego, conversão e fidelização de clientes.
Tendências gráficas para deixar o design mais atrativo
A seguir separamos mais informações sobre tendências do design gráfico para deixar a criação de sites ainda mais atrativos. Confira abaixo:

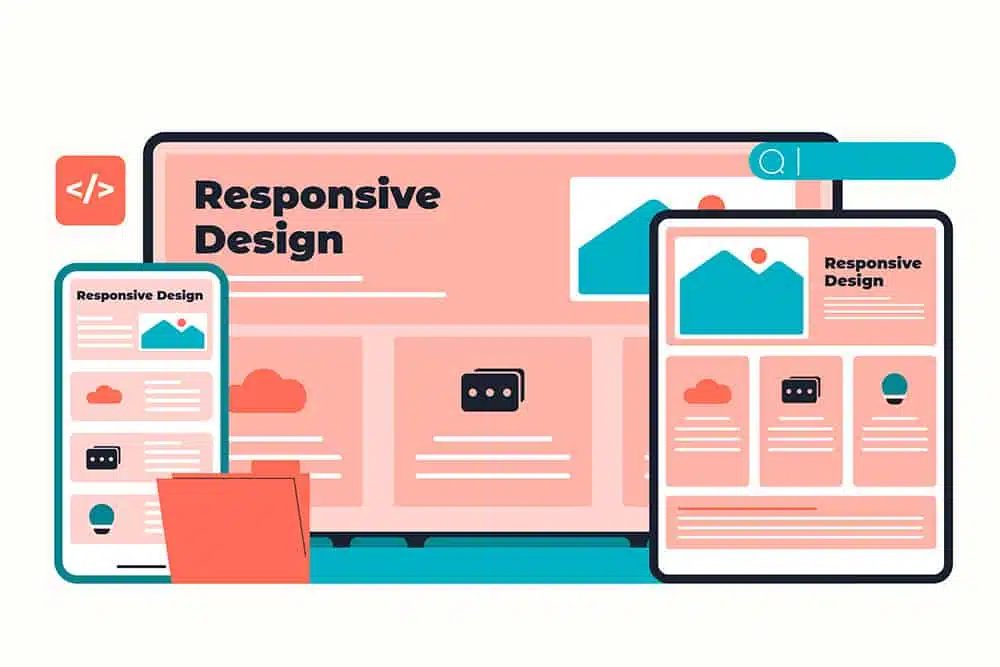
1. Design responsivo
O design responsivo é uma abordagem fundamental para o desenvolvimento de sites. Ele se refere à capacidade de um site se adaptar e funcionar de forma eficaz em uma variedade de dispositivos e tamanhos de tela.
Em essência, o design responsivo garante que o conteúdo e a experiência do usuário sejam consistentes. Isso acontece independentemente do dispositivo que o visitante esteja usando – seja um smartphone, tablet, laptop ou desktop.
Pontos positivos
Um dos principais benefícios do design responsivo é a acessibilidade. Em um mundo onde os dispositivos móveis desempenham um papel central na vida cotidiana das pessoas, é essencial que um site seja facilmente acessível em telas menores.
Um site responsivo se ajusta automaticamente para se adequar ao tamanho da tela do dispositivo, eliminando a necessidade de criar versões separadas do site para dispositivos móveis.
O design também responsivo traz uma melhor experiência do usuário. Quando os visitantes navegam facilmente em um site, leem o conteúdo e interagem com os recursos, tendem a permanecer mais tempo e a se envolver mais profundamente. As taxas de rejeição ficam mais baixas e há um aumento nas conversões.
A otimização para mecanismos de busca (SEO) também se beneficia do design responsivo. O Google e outros motores de busca valorizam a usabilidade móvel e classificam sites responsivos mais altamente em seus resultados de pesquisa. Isso significa que um site responsivo tem uma melhor chance de ser encontrado pelos usuários que pesquisam online.
Manutenção de sites
Além disso, o design responsivo simplifica a manutenção do site. Com um único conjunto de código e conteúdo, as atualizações e alterações podem ser feitas de forma mais eficiente, economizando tempo e recursos. Não é necessário gerenciar versões separadas para dispositivos diferentes.
No entanto, a criação de um design responsivo bem-sucedido requer consideração cuidadosa. Os designers devem levar em conta a hierarquia de conteúdo, o tamanho das imagens e a disposição dos elementos para garantir que a experiência do usuário seja consistente e eficaz em todas as telas.
Dessa maneira, testes rigorosos em uma variedade de dispositivos são essenciais para identificar e corrigir quaisquer problemas de usabilidade que possam surgir. Consequentemente, você alcança melhores resultados na criação de sites.
Ou seja…
Em resumo, o design responsivo é uma prática essencial no desenvolvimento de websites modernos. Ele melhora a acessibilidade, a experiência do usuário e a visibilidade nos mecanismos de busca, enquanto simplifica a manutenção do site.
Ao criar um site com design responsivo, você garante que seu conteúdo e mensagem possam ser eficazmente comunicados a qualquer pessoa, independentemente do dispositivo que ela esteja usando.
2. Minimalismo
O design minimalista é uma abordagem estética que tem ganhado destaque nos últimos anos, influenciando a criação de sites, assim como a arquitetura, moda e outras áreas. Essa tendência é caracterizada pela simplicidade, economia de elementos decorativos e pela ênfase na funcionalidade e na clareza visual.
A essência do design minimalista reside na ideia de “menos é mais”. Ele se esforça para eliminar o excesso, deixando apenas o essencial. Isso se traduz em layouts limpos, cores sóbrias e tipografia simples.
Os espaços em branco são usados de forma estratégica para dar destaque ao conteúdo principal. Dessa maneira, a simplicidade é valorizada como uma maneira de criar uma experiência de usuário direta e descomplicada.
Usabilidade
O design minimalista também se concentra na usabilidade. A ausência de elementos desnecessários torna a navegação mais intuitiva e direta, permitindo que os usuários encontrem facilmente o que estão procurando. Isso, por sua vez, resulta em uma experiência de usuário mais agradável e satisfatória.
Além disso, o design minimalista muitas vezes transmite uma sensação de elegância e sofisticação. A ênfase na simplicidade pode criar uma aparência atemporal e atemporal.
Essa estética clean e organizada também pode ser mais eficaz na comunicação de uma mensagem ou marca, uma vez que não há distrações visuais para competir pela atenção do espectador.
Desafios
No entanto, a simplicidade do design minimalista também pode ser desafiadora de se executar com sucesso. Cada elemento deve ser cuidadosamente considerado, e a falta de adornos para mascarar erros de design significa que qualquer imperfeição pode ser mais evidente.
Em última análise, o design minimalista é uma abordagem poderosa e eficaz para a criação de sites e outros tipos de design. Ele enfatiza a clareza, a usabilidade e a beleza na simplicidade, criando experiências visuais que são atraentes, funcionais e atemporais.
3. Microinterações
As microinterações são elementos cruciais do design de interfaces digitais, desempenhando um papel significativo na experiência do usuário. Essas pequenas animações ou feedbacks visuais são projetados para melhorar a usabilidade e o envolvimento do usuário em um site ou aplicativo.
Basicamente, as microinterações são detalhes que tornam a interação com uma interface mais intuitiva. Além disso, é uma tendência que torna os designs interessantes e agradáveis. Por isso, é fundamental para a criação de sites.
Funções
Uma das funções mais comuns das microinterações é fornecer feedback imediato ao usuário. Por exemplo, quando você passa o mouse sobre um botão e ele muda de cor. Esses pequenos feedbacks tornam a interação mais responsiva e, consequentemente, mais gratificante.
As microinterações podem ajudar a orientar os usuários. Elas podem indicar como realizar uma ação específica, como quando uma seta de rolagem aparece em uma página da web para sugerir que mais conteúdo está disponível abaixo. Isso ajuda os usuários a explorar e interagir com a interface de forma mais eficaz.
Também podem ser usadas para comunicar informações de maneira eficaz. Por exemplo, pode mostrar o progresso de um processo ou notificar o usuário sobre eventos importantes, como mensagens não lidas ou atualizações disponíveis.
Embora pequenas em escala, as microinterações têm um grande impacto na percepção do usuário sobre um site ou aplicativo. Elas contribuem para uma experiência mais envolvente e interativa, criando um senso de cuidado e atenção aos detalhes por parte dos designers.
4. Design de Cartões
Outra tendência gráfica para um design mais atrativo para a criação de sites é o chamado design de cartões. É uma técnica de organização de informações que se tornou extremamente popular na criação de interfaces digitais nos últimos anos.
A ideia central por trás do uso de cartões é a segmentação do conteúdo em blocos independentes e autônomos, contendo informações relacionadas. Esses cartões são frequentemente usados em sites, aplicativos móveis e até mesmo em redes sociais. Apresenta informações de maneira eficaz e atraente.
Pontos positivos
Uma das principais vantagens do design de cartões é a facilidade de leitura e navegação que ele proporciona aos usuários. Ao dividir o conteúdo em pequenos blocos, o usuário pode rapidamente escanear a página e localizar a informação que lhe interessa.
Além disso, os cartões tornam o layout mais limpo e organizado. Cada cartão funciona como uma unidade autônoma, o que significa que o designer pode manter uma hierarquia clara e consistente em toda a página ou aplicativo. Evite a sensação de desordem e confusão, assim como as informações são desorganizadas.
O design de cartões também se adapta bem a dispositivos móveis, o que é essencial em um mundo onde o acesso à web por meio de smartphones e tablets é cada vez mais comum. Os cartões podem ser facilmente rearranjados em telas menores, mantendo a legibilidade e a usabilidade.
No entanto, é importante notar que o sucesso do design de cartões depende da consistência e da coesão. Os cartões devem seguir um padrão de design claro, incluindo tipografia, cores e elementos de interface, para que os usuários reconheçam imediatamente a função de cada cartão.
5. Design Scrolling Horizontal e Vertical
O design de scrolling, tanto horizontal quanto vertical, é uma abordagem criativa na criação de websites e interfaces digitais. Oferece uma experiência de usuário única e envolvente.
Enquanto a maioria dos sites segue o padrão de rolagem vertical tradicional, o scrolling horizontal e vertical propõe uma navegação alternativa. Dessa forma, pode ser especialmente eficaz em certos contextos.
O scrolling vertical é a técnica de rolagem mais comum, na qual os usuários deslizam para baixo ou para cima para acessar mais conteúdo. Ele é amplamente utilizado porque se alinha naturalmente com a maneira como lemos e percorremos o conteúdo.
Essa abordagem permite que os designers organizem o conteúdo de maneira hierárquica. Conta com informações importantes no topo e conteúdo complementar abaixo.
Menos comum e desafiador
O scrolling horizontal é menos comum, mas que pode ser usado para criar uma experiência de usuário única e diferenciada. Os usuários deslizam para a direita ou para a esquerda para acessar mais conteúdo. Pode ser eficaz para exibir elementos visuais ou informações ligadas à horizontalidade, como timelines.
Ambas as abordagens de scrolling têm vantagens e desvantagens. O scrolling vertical é amplamente aceito e compreendido pelos usuários, o que o torna mais acessível. É mais adequado para sites e aplicativos com conteúdo textual longo.
Por outro lado, o scrolling horizontal pode criar uma experiência mais inovadora e memorável. No entanto, também pode ser desafiador para os usuários, especialmente aqueles menos familiarizados com essa abordagem.
É importante considerar o público-alvo e o conteúdo do site ao decidir entre scrolling vertical e horizontal. O conteúdo e a função do site devem orientar a escolha, garantindo que a experiência do usuário seja intuitiva e eficaz.
Além disso, o uso de qualquer técnica de scrolling deve ser acompanhado de um design responsivo, garantindo que o site seja acessível em uma variedade de dispositivos e tamanhos de tela. É fundamental testar a funcionalidade do scrolling em diferentes navegadores e dispositivos para garantir uma experiência consistente.
6. UI/UX Centrados no Usuário
O design centrado no usuário, muitas vezes referido como UI/UX (Interface do Usuário/Experiência do Usuário), é uma abordagem fundamental na criação de produtos digitais, como sites, aplicativos móveis e software. Essa abordagem coloca o usuário no centro do processo de design.
Basicamente, funciona priorizando suas necessidades, expectativas e experiências para criar interfaces intuitivas e agradáveis. Melhora a usabilidade e a experiência geral do usuário. Os designers realizam pesquisas, entrevistas e testes com usuários para obter informações valiosas que informam o design.
UI e UX
A UI se concentra na aparência visual e na interação com o produto. Isso inclui elementos como layout, cores, tipografia, ícones e a disposição de botões e menus. O UI visa tornar o produto visualmente atraente e fácil de usar, garantindo que os elementos estejam organizados de forma lógica e acessível.
Por outro lado, a UX lida com a jornada completa do usuário, desde a descoberta do produto até o uso cotidiano. Os designers se concentram em criar fluxos de trabalho eficientes, navegabilidade intuitiva e experiências que atendam às expectativas do usuário. Também consideram fatores emocionais, como satisfação.
O design centrado no usuário beneficia os usuários de várias maneiras. Ele torna os produtos mais fáceis de usar, o que economiza tempo e reduz a frustração. Uma interface intuitiva ajuda os usuários a realizar tarefas com eficiência e confiança. Uma boa experiência do usuário leva:
- Maior satisfação;
- Fidelização;
- Recomendação do produto para outros.
Para as empresas, o design centrado no usuário também traz benefícios significativos. Ele pode:
- Melhorar a retenção de clientes;
- Aumentar a conversão de usuários em clientes pagantes;
- Reduzir o suporte ao cliente,
Isso acontece pois os usuários são capazes de usar o produto sem problemas. Além disso, a boa experiência do usuário pode diferenciar uma empresa da concorrência, construindo uma reputação positiva e atraindo mais clientes.
O design centrado no usuário também considera a acessibilidade, garantindo que o produto seja utilizado por todos. Isso não apenas aumenta a base de usuários, mas também ajuda as empresas a cumprir regulamentações de acessibilidade e a demonstrar um compromisso com a equidade.
Ou seja…
Em resumo, o design UI/UX centrado no usuário é uma abordagem essencial para criação de sites bem-sucedidos. Ele coloca o usuário no centro do processo de design, priorizando suas necessidades e experiências para criar produtos intuitivos e agradáveis.
Isso beneficia tanto os usuários quanto as empresas, melhorando a usabilidade, a satisfação do cliente e o sucesso do produto no mercado. Portanto, investir em design centrado no usuário é um passo crítico para qualquer empresa que deseja construir produtos digitais de alta qualidade.
7. Videos de fundo
O uso de vídeos de fundo é uma técnica de design que se tornou cada vez mais popular na criação de sites e interfaces digitais. Essa abordagem envolve o uso de vídeos reproduzidos automaticamente como plano de fundo em uma página da web, em vez de imagens estáticas.
Os vídeos de fundo são uma maneira eficaz de envolver os visitantes e criar uma experiência visualmente impactante. Tem a capacidade de contar uma história ou transmitir uma atmosfera de maneira dinâmica.
Eles permitem que os criadores de sites incorporem elementos visuais em movimento. Dessa forma, isso pode ajudar a comunicar a mensagem ou a identidade da marca de forma mais eficaz.
Por exemplo, um site de hotel pode usar um vídeo de fundo para mostrar vistas panorâmicas de suas acomodações, criando uma sensação imersiva para os visitantes.
Destaque de produtos
Os vídeos de fundo também podem ser usados para destacar produtos ou serviços de forma atraente. Uma empresa de roupas, por exemplo, pode mostrar modelos desfilando com suas coleções em um vídeo de fundo, permitindo que os visitantes vejam as roupas em ação antes de comprar.
No entanto, é importante usar vídeos de fundo com parcimônia e considerar a experiência do usuário. Vídeos muito longos ou com muitos elementos em movimento podem ser distrativos e prejudicar a usabilidade do site. Portanto, é crucial equilibrar a estética com a funcionalidade.
Além disso, é fundamental garantir que os vídeos de fundo sejam otimizados para carregamento rápido, especialmente em dispositivos móveis. O desempenho do site é crítico para manter os visitantes engajados, e vídeos pesados podem aumentar os tempos de carregamento, afastando os usuários.
A escolha do vídeo apropriado é um aspecto crucial do design com vídeos de fundo. Deve ser relevante para o conteúdo do site e para a mensagem que se deseja transmitir. A qualidade da produção do vídeo também é importante, pois um vídeo de fundo de alta qualidade visual reforça a credibilidade da marca.
Por fim, a capacidade de desativar ou pausar o vídeo é algo importante para a acessibilidade e a experiência do usuário. Alguns visitantes podem preferir não ter vídeos em segundo plano reproduzindo automaticamente, ainda mais se estiverem em um ambiente silencioso ou com conexão de internet limitada.
Técnica
Em resumo, o uso de vídeos de fundo é uma técnica de design que pode adicionar um elemento visualmente atraente e envolvente. Dão um toque a mais para qualquer site ou interface digital.
Quando usados com cuidado e consideração para a experiência do usuário, os vídeos de fundo podem contar histórias, destacar produtos e criar uma atmosfera que atraia e retenha os visitantes.
Design é fundamental para criação de sites
O design digital é uma disciplina em constante evolução. Por isso, é essencial adaptar-se às necessidades do público-alvo e às metas do projeto. Ao combinar as tendências e técnicas apropriadas com uma compreensão profunda dos usuários, é possível criar experiências online impactantes e satisfatórias para todos.
Tendências como design responsivo, minimalismo, microinterações, cartões, vídeos de fundo e abordagens centradas no usuário desempenham um papel importante na criação de sites e aplicativos de sucesso. A chave é encontrar o equilíbrio certo entre a estética e a funcionalidade, mantendo sempre o usuário em mente.
Priorizar a satisfação do usuário não apenas melhora a usabilidade, mas também fortalece a relação entre a marca e o público. Isso resulta em maior envolvimento e sucesso comercial. Portanto, é fundamental pensar nas tendências gráficas na hora de escolher um design mais atrativo na criação de sites. Tome bastante cuidado para explorar a experiência do usuário, tendo êxito nas suas escolhas.