A criação de sites é um processo complexo, que exige planejamento e o cumprimento de diversas etapas. Por isso, é essencial ter disciplina e um conhecimento mínimo dos processos envolvidos.
Nesse sentido, no centro desse processo está o briefing, um documento essencial para detalhar todas as etapas envolvidas na criação do site. Assim, o briefing nada mais é do que um roteiro, que vai orientar o trabalho dos criadores de sites.
Dessa forma, o objetivo é obter pleno sucesso na criação do projeto, por meio das ferramentas úteis e evitando o retrabalho. Dito isso, hoje vamos te mostrar como planejar um briefing eficiente para a criação de sites. Continue a leitura e veja todos os aspectos envolvidos nesse processo!
A Jornada da Criação de um Site: Uma Visão Abrangente
Você sabia que um estudo de 2023 revelou que 252 mil sites são criados por dia? (isso levando em conta dados da época, hoje deve ser mais!). Então, diante de tantas páginas, como se destacar e obter relevância no mundo online?
Assim sendo, precisamos entender o ciclo completo que diz respeito ao desenvolvimento de um site. São diversas fases e cada uma contribui de forma significativa para o sucesso do projeto. Além disso, essas fases ajudam na criação e direcionamento do briefing. Vamos ver quais são elas?
Planejamento Estratégico
É a fase inaugural do planejamento do site, que envolve questões como o propósito dele. Abrange diversos aspectos, incluindo por exemplo:
- Definição de Objetivos SMART: em inglês, essa sigla significa “Específico”, “Mensurável”, “Atingível”, “Relevante” e “Temporal”. E isso já diz muita coisa, não é mesmo? Os objetivos SMART são muito mais específicos. Por exemplo, em vez de “aumentar as vendas”, nesse caso teríamos algo como “Aumentar as vendas online em 20% no próximo semestre através de campanhas de marketing digital direcionadas”;
- Análise de Público-Alvo (Buyer Persona): envolve criar perfis detalhados dos clientes ideais, conhecidos como “buyer personas”. É sempre útil incluir dados demográficos e comportamentais, além das necessidades, motivações, dores e objetivos dos clientes;
- Pesquisa de Mercado e Concorrência: significa analisar o cenário competitivo, identificando tendências, oportunidades e as estratégias adotadas pelos concorrentes;
- Análise SWOT (Forças, Fraquezas, Oportunidades e Ameaças): avalia as forças e fraquezas internas do negócio online. Além disso, identifica como as oportunidades e ameaças externas que podem impactar o projeto;
- Proposta de Valor Única (PVU): vai definir claramente o que torna o site único e inestimável para o público-alvo.
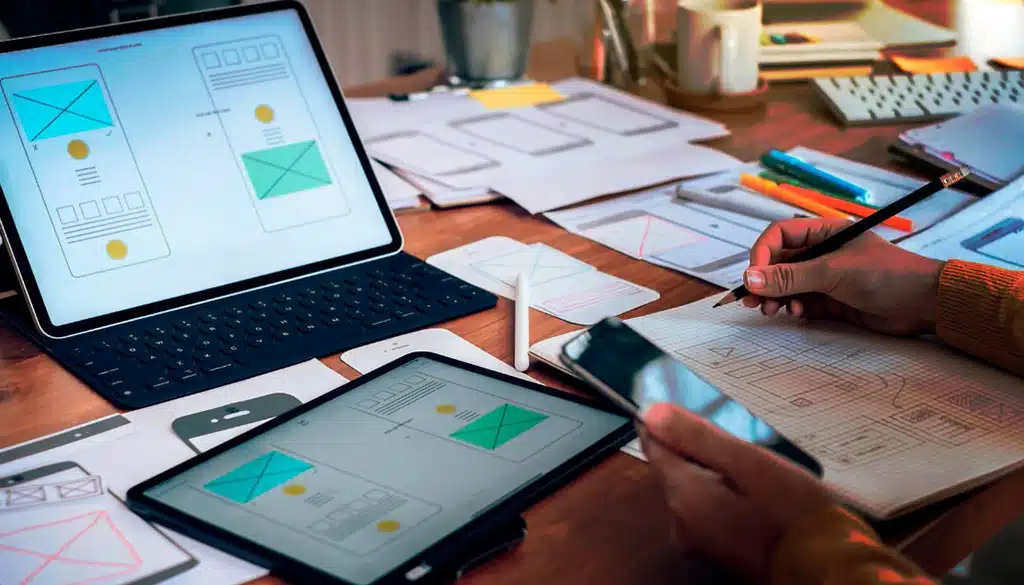
Arquitetura da Informação (AI)
Conhecida como AI, a Arquitetura da Informação define a estrutura lógica e a organização intuitiva do conteúdo do site. Consequência: garante uma melhor navegação. Na criação de sites, a AI inclui:
- Criação de Sitemap;
- Desenvolvimento de Wireframes (Protótipos de Baixa Fidelidade;
- Design de Navegação;
- Taxonomia e Metadados.

Design Visual (UI – User Interface)
Aqui temos algo que se concentra na estética e apresentação visual do site. Nesse sentido abrange:
- Criação de Mood Boards (Painéis de Inspiração Visual);
- Desenvolvimento de Mockups (Protótipos de Alta Fidelidade);.
- Guia de Estilo (Style Guide);
- Design Responsivo.
Design da Experiência do Usuário (UX – User Experience)
Já o UX concentra-se em como o usuário interage com o site, buscando criar uma experiência mais agradável e intuitiva. Assim, inclui:
- Pesquisa com Usuários;
- Testes de Usabilidade;
- Criação de Personas (Refinamento);
- Fluxogramas de Usuário (User Flows).
Desenvolvimento Front-end
A fase de desenvolvimento front-end tem como objetivo transformar o design visual estático em código interativo. Com isso, o processo cria a interface visível e interativa do site. Envolve, por exemplo:
- HTML (HyperText Markup Language);
- CSS (Cascading Style Sheets);
- JavaScript;
- Frameworks e Bibliotecas JavaScript;
- Otimização de Performance Web (WPO).
Desenvolvimento Back-end
Já o back-end lida com a infraestrutura, a lógica de negócios e o gerenciamento de dados por trás do site, o tornando mais dinâmico e funcional. Este recurso inclui:
- Linguagens de Programação Back-end;
- Banco de Dados;
- Servidores e Hospedagem;
- APIs (Interfaces de Programação de Aplicações);
- Segurança Web.
Testes e Validação (Quality Assurance – QA)
Talvez você não saiba, mas antes do lançamento o site passa por testes rigorosos para garantir seu funcionamento correto e segurança. Alguns deles são:
- Funcionais;
- De Usabilidade (Repetição);
- De Compatibilidade (Cross-Browser Testing);
- De Segurança (Penetration Testing);
- De Performance (Testes de Carga e Stress);
- De SEO (Otimização para Mecanismos de Busca);
- E ainda, Acessibilidade Web.

Lançamento e Implantação (Go-Live)
Enfim, temos o lançamento, que marca a disponibilização oficial do site para o público. Inclui:
- Configuração de Servidores (Final);
- Migração de Dados (Final);
- Configuração de DNS (Domain Name System);
- Monitoramento (Inicial);
- Backup (Inicial).
Manutenção e Otimização Contínua
Mas o trabalho não acaba depois do lançamento, pois temos que ficar de olho na manutenção e otimização. Isso está incluso nos processos de criação de site e garantem o bom funcionamento do mesmo. Ele envolve, por exemplo:
- Atualizações de Segurança (Regulares);
- Backups (Regulares e Automatizados);
- Monitoramento de Performance (Contínuo);
- Otimização de SEO (Contínua);
- Análise de Dados (Web Analytics);
- Testes A/B;
- Manutenção de Conteúdo (atualização do site de forma contínua).
Se quiser saber mais sobre o assunto, aproveite para conferir um artigo específico, que fala especificamente sobre a manutenção de site WordPress.
O Briefing: A Pedra Angular para o Sucesso do Projeto
Depois dessa visão geral da criação de sites e dos processos envolvidos, chegamos no briefing. Esse documento é vital para uma completa conexão entre todas as fases de desenvolvimento do site.
Assim, assegura a coesão, comunicação e alinhamento estratégico entre cliente e equipe responsável pelo site. O briefing é um guia abrangente e detalhado. Ele especifica objetivos, requisitos, expectativas, restrições e contexto do projeto.
Plataformas como o Google oferecem tutoriais de como criar um site. Porém, a ajuda de profissionais especializados fará toda a diferença para um site mais eficiente e melhor ranqueado nos mecanismos de pesquisa. E, diante disso, o briefing se torna peça chave para o sucesso do projeto.
O que é um Briefing para Criação de Sites?
Em geral, um briefing para criação de sites é o documento que reúne informações cruciais sobre o projeto. Ele funciona como um contrato inicial ou ainda como guia de referência entre cliente e equipe responsável pelo projeto.

Por que o Briefing é Essencial no Desenvolvimento de Sites?
Como vimos, o desenvolvimento de um site envolve diversas áreas, como design, conteúdo, SEO, marketing digital e experiência do usuário. Assim, o briefing atua como um elo entre essas áreas, garantindo que todos os profissionais trabalhem de acordo com os objetivos e requisitos do projeto.
Benefícios Cruciais do Briefing
Poderíamos citar dezenas de benefícios do briefing para a criação de sites. Mas separamos aqui os seis principais:
- Alinhamento de Expectativas (Cliente-Equipe);
- Redução Drástica de Retrabalhos;
- Melhor Alocação e Uso de Recursos;
- Aumento Significativo da Satisfação do Cliente;
- Comunicação Clara e Eficaz;
- Documentação Abrangente do Projeto.
Vamos pegar como exemplo o segundo item. Um site mal elaborado com certeza vai gerar retrabalhos para a equipe. Dessa forma, isso traria prejuízos financeiros, além da perda de tempo.
Ou seja, para evitar retrabalhos, o briefing é fundamental! Aliás, esse documento pode, inclusive, influenciar positivamente no orçamento e custos envolvidos na criação de sites.
Como Planejar um Briefing de Sucesso para a Criação de Sites: Um Guia Passo a Passo Detalhado
Agora já compreendemos a importância do briefing na criação de sites. Mas, na prática, como planejar um documento eficiente? Prepare-se, pois chegamos na parte central deste artigo! Confira um passo a passo simples e direto de como viabilizar um briefing de sucesso.

Reunião Inicial com o Cliente (Reunião de Kick-off)
A reunião inicial entre cliente e equipe é crucial para a viabilidade do projeto. Claro que hoje em dia nem sempre podemos fazer reuniões presenciais (isso seria ótimo!). Mas, mesmo em uma reunião online, a equipe precisa entender as necessidades, os objetivos, as expectativas, as dores e o contexto do cliente.
Assim sendo, elabore perguntas diretas e investigativas, tentando extrair o máximo de informações do cliente. Para isso, a dica é preparar um questionário prévio para guiar a conversa e assegurar que nenhum ponto importante seja negligenciado.
Definição Clara e Mensurável dos Objetivos do Site
Nessa primeira reunião, procure saber o que o cliente deseja alcançar com o site, de forma bem específica. É aqui que entram os objetivos SMART! Por exemplo, o cliente deseja aumentar as vendas online? Se sim, em quanto e em qual período de tempo? Tudo precisa ser explicado nos seus mínimos detalhes!
Compreensão Profunda do Público-Alvo (Criação de Personas Detalhadas)
Depois dessa primeira etapa, o foco se volta para os usuários que irão acessar o site. Afinal, quem são eles? Para isso, crie personas detalhadas, com informações como idade, gênero, localização, renda, escolaridade e profissão. Inclua ainda informações como interesses, hobbies, valores e estilo de vida).
Não se esqueça também de detalhes comportamentais do seu público. Isso inclui os hábitos online, uso de redes sociais, comportamento de compra, motivações, objetivos, etc.
Análise Detalhada da Concorrência (Benchmarking Competitivo)
Muita gente odeia observar a concorrência. Mas isso é extremamente necessário! Assim, pesquise os principais concorrentes do cliente, tanto diretos quanto indiretos. Faça uma análise dos seus sites, observando as estratégias de marketing digital, pontos fortes e fracos, diferenciais, etc. Isso ajudará a identificar oportunidades e evitar que o cliente caia nos erros comuns.
Definição Clara da Proposta de Valor Única (PVU)
Agora, uma perguntinha: o que torna o site único e valioso para o público-alvo? A resposta para esse questionamento pode ser a chave para o sucesso do projeto. Então, jamais deixe essa pergunta em aberto!
Escopo Detalhado do Projeto (Funcionalidades e Recursos)
Depois de seguir rigorosamente as etapas anteriores, chegou a hora de detalhar as funcionalidades, recursos e seções do site. Com isso, defina os seguintes pontos:
- Páginas e Seções Essenciais: inclui, por exemplo, a Home (Página Inicial), Sobre Nós (Quem Somos), Serviços/Produtos, Portfólio, Blog, Contato, FAQ (Perguntas Frequentes), Área do Cliente (se aplicável), Loja Virtual (se aplicável);
- Funcionalidades Interativas: inclui formulários de contato, formulários de newsletter, campos de busca interna, integração com redes sociais, chat online, entre outros;
- Integrações com Sistemas Externos: especifique as integrações com outros sistemas e plataformas, como CRMs (Customer Relationship Management), ERPs (Enterprise Resource Planning), gateways de pagamento, plataformas de email marketing e assim por diante;
- Recursos Específicos: detalhe recursos específicos que o site deverá ter, como loja virtual com carrinho de compras e sistema de pagamento, área de membros, entre outros.
Nessa etapa, entra uma outra questão: a importância de criar uma landing page de alta conversão. Isso será fundamental para se destacar na internet, visto a grande concorrência que temos nela.
Estratégia de Conteúdo Abrangente
Além das questões técnicas e prática, precisamos pensar em como o conteúdo do site vai impactar o usuário. Existem muitos sites ótimos, com conteúdos incríveis, mas que não sabem atrair o público certo. Para evitar isso, pense primeiramente no estilo de voz e de comunicação que o site irá adotar.
Ele deve estar em sincronia com a comunicação da empresa de maneira geral. Por isso que uma boa comunicação entre cliente e equipe de criação de sites é primordial! Mas, além do tom de voz, comece a abranger a sua estratégia, pensando nas seguintes situações:
- Palavras-Chave e Estratégias de SEO (Search Engine Optimization): defina as palavras-chave relevantes para o negócio do cliente. Além disso, desenvolva uma boa estratégia de SEO para otimizar o site para os mecanismos de busca;
- Tipos de Conteúdo: especifique os tipos de conteúdo que serão produzidos e publicados no site, como textos, imagens, vídeos, infográficos, entre outros.
- Frequência de Atualização de Conteúdo: defina a frequência com que o conteúdo será atualizado e publicado no site;
- Diretrizes de Conteúdo: crie diretrizes de conteúdo que definam o estilo, o formato, a estrutura e a qualidade do conteúdo a ser produzido.
Diretrizes de Design e Identidade Visual
A comunicação de uma empresa é sustentada pela sua identidade visual. Por isso, o site deve aplicar essa identidade de forma eficiente e que transmita exatamente o que a empresa que comunicar. Assim, essas diretrizes envolvem:
- Logotipo e Aplicações: uso correto do logotipo em diferentes contextos e tamanhos;
- Paleta de Cores Primárias e Secundárias: use de cores principais e secundárias que serão no site, garantindo a consistência visual com a marca;
- Tipografias Principais e Secundárias: fontes tipográficas que serão utilizadas nos títulos, nos textos e em outros elementos do site, garantindo a legibilidade e a harmonia visual;
- Estilo de Design (Minimalista, Moderno, Clássico, etc.): estilo de design que será adotado no site, levando em consideração as preferências do cliente;
Uma outra dica para esse tópico é coletar exemplos de sites que o cliente admira, como forma de inspiração! Esses exemplos podem servir como uma bússola para a equipe de designers, em busca da perfeição e da realização de um trabalho magistral.
Requisitos Técnicos Detalhados
Estamos chegando “nos finalmentes” no que diz respeito à criação de um ótimo briefing para criação de sites! Agora é a hora de definir requisitos técnicos do site, incluindo:
- Plataforma de desenvolvimento (WordPress, Drupal, Desenvolvimento Personalizado, etc.). Isso levando em consideração as necessidades do projeto, orçamento disponível e experiência da equipe de desenvolvimento;
- Hospedagem, domínio e certificado SSL, garantindo a segurança do site;
- Responsividade (adaptação para dispositivos móveis), para o site se adaptar a diferentes tamanhos de tela e dispositivos, como smartphones, tablets, laptops e desktops;
- Segurança Web (medidas de proteção contra ameaças), protegendo o site contra ameaças cibernéticas, como firewalls, antivírus, backups regulares, monitoramento de segurança e testes de penetração;
- Performance (velocidade de carregamento e otimização). Isso garante boa velocidade de carregamento e uma experiência de usuário fluida;
- Acessibilidade Web (WCAG), para o site seguir as diretrizes de acessibilidade web (WCAG) para torná-lo acessível a pessoas com deficiência.
Cronograma Detalhado e Prazos Realistas
Já está com todas as informações necessárias para o briefing de criação de sites? Então partiu elaborar um cronograma! Ele precisa ser detalhado e realista, apurar muito o projeto, mas sem atrasá-lo. Para isso, faça um checklist, que tenha:
- Datas de início e término de cada fase inserida no briefing;
- Marcos importantes, ou seja, momentos fundamentais para o pleno andamento das etapas, como aprovação do design, entrega do protótipo e lançamento do site;
- Prazos de entrega parciais e finais para cada etapa do projeto.
Orçamento Detalhado e Formas de Pagamento
O briefing também pode falar de valores disponíveis para a criação do site, deixando a relação cliente-equipe ainda mais transparente. Dessa forma, defina o orçamento disponível para o projeto e detalhe os custos envolvidos em cada etapa, incluindo:
- Custos estimados para cada etapa;
- Formas de pagamento e condições.

Ferramentas e Recursos para Auxiliar na Criação do Briefing
Você ou sua equipe podem contar com diversas ferramentas para a criação de um briefing visando a criação de sites. O mais importante é encontrar plataformas eficientes e nas quais a equipe já esteja adaptada. Algumas muito úteis são:
Formulários Online (Google Forms, Typeform, SurveyMonkey)
Coleta informações do cliente de forma organizada e eficiente.
Ferramentas de Diagramação e Wireframing (Figma, Adobe XD, Sketch, Balsamiq, Miro)
Criar wireframes, sitemaps, fluxogramas e protótipos interativos.
Ferramentas de Gerenciamento de Projetos (Trello, Asana, Monday.com, Jira)
Para organizar as tarefas, acompanhar o progresso do projeto, gerenciar prazos e facilitar a colaboração entre a equipe e o cliente.
Documentos Compartilhados (Google Docs, Microsoft Word Online)
Para colaborar na criação e edição do briefing. Isso permite acesso e edição simultânea por diferentes membros da equipe e pelo cliente.
Ferramentas de Pesquisa de Palavras-Chave (SEMrush, Ahrefs, Google Keyword Planner)
Ajuda na realização de pesquisas de palavras-chave relevantes para o negócio do cliente e para a estratégia de SEO.
Ferramentas de Análise de Concorrentes (SimilarWeb, SpyFu)
Analisa os sites dos concorrentes para obter insights sobre suas estratégias de marketing digital.
Erros Comuns a Serem Evitados ao Criar um Briefing
Mesmo com um briefing, com uma equipe eficiente e com as melhores intenções do mundo, erros podem ser cometidos. Afinal, o site está sendo criado por pessoas e não por robôs! Nesse sentido, podemos minimizar os erros.
Aliás, um bom briefing para criação de sites possui esse objetivo. Levando isso em conta, os principais erros envolvem:
Falta de Clareza e especificidade nos objetivos
Por exemplo, objetivos muito vagos ou imprecisos levam a interpretações equivocadas e resultados ruins.
Ignorar ou subestimar a importância do público-alvo
Um site que não atende às necessidades, expectativas e preferências do público-alvo está fadado ao fracasso.
Não definir um escopo claro, detalhado e realista
A falta de um escopo bem definido leva a mudanças constantes durante o projeto, atrasos nos prazos, estouro do orçamento e conflitos entre o cliente e a equipe.
Prazos e orçamentos irrealistas
Prazos muito curtos e orçamentos insuficientes comprometem a qualidade do trabalho, a motivação da equipe e a satisfação do cliente.
Falta de comunicação eficaz
A comunicação ineficaz entre o cliente e a equipe gera mal-entendidos, retrabalho, atrasos e conflitos, como já explicamos.
Não documentar as decisões e acordos
A negligência no registro das decisões tomadas, dos acordos firmados e das alterações dificulta o acompanhamento do projeto, a resolução de problemas e a prestação de contas.
Não considerar a manutenção e a otimização contínuas
Um site não é um produto estático. Em outras palavras, ele requer manutenção, atualizações, otimizações e melhorias contínuas para garantir seu bom funcionamento.
Não coletar feedback do cliente durante o processo
Não espere até o final do projeto para coletar feedback do cliente. Solicite feedback regularmente durante as etapas de design, desenvolvimento e testes. Isso vai garantir que o projeto esteja alinhado com as expectativas do cliente.
Não priorizar a experiência do usuário (UX)
Um site bonito, mas com uma experiência de usuário ruim, não atingirá os objetivos do cliente.
Não considerar o SEO Desde o início
O SEO não deve ser uma preocupação apenas após o lançamento do site. Assim, integre as estratégias de SEO desde o início do projeto. Isso inclui pesquisa de palavras-chave, otimização de conteúdo e arquitetura da informação.
Considerações finais sobre o assunto
Seguindo as dicas deste artigo, você estará muito perto de elaborar um ótimo briefing para a criação de sites. De todo modo, é super importante contar com a ajuda de uma empresa especializada para criar sites diferenciados.
Os profissionais precisam estar atualizados e por dentro das novidades, no que diz respeito aos sites em si, mas também em relação às novas ferramentas para a criação de projetos. Dito isto, você poderá ter uma experiência incrível e agregadora na criação de um site!